Udział telefonów i tabletów w Internecie jest coraz większy. Rok do roku statystyki pokazują gigantyczne wzrosty dla mobile, zarówno pod względem liczby urządzeń jak i stopnia zaangażowania ich użytkowników w Internecie.
Zmiany na rynku
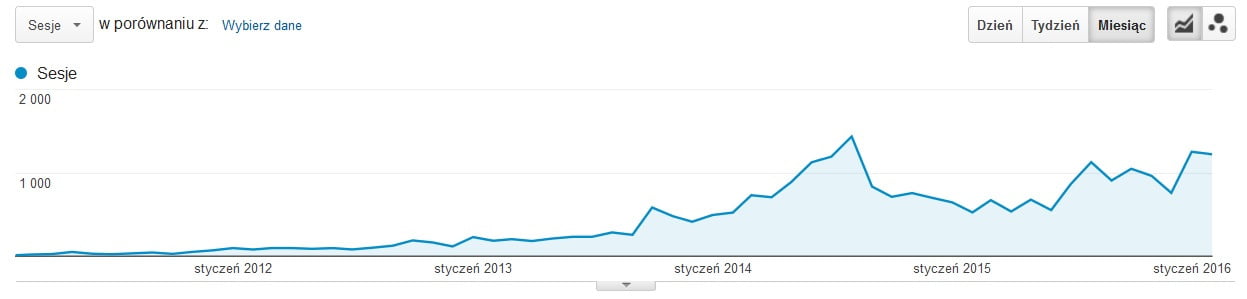
Jeszcze niedawno jedynym zmartwieniem dla twórców i właścicieli stron była kwestia rozmiaru ekranu komputera użytkownika. Obecnie, projektowanie strony jest bardziej złożone, ponieważ musi uwzględniać rosnący udział mobile na rynku. Jaki to udział? Najlepiej spojrzeć na wykres dla pewnej strony, który pokazuje liczbę i trend w udziale telefonów i tabletów na przestrzeni 5 lat.

Jak widać, do 2014 roku udział urządzeń przenośnych w odwiedzinach dla tej strony jest znikomy, sytuacja w dalszych latach jest zupełnie inna. Mobile jak widać, stanowi dużą część wszystkich odwiedzin tej strony.
Takie same trendy znajdziemy w przypadku każdej innej witryny – a dla specyficznych branż, jak na przykład moda możemy zauważyć kilkukrotnie większy udział telefonów i tablecie w całym ruchu.
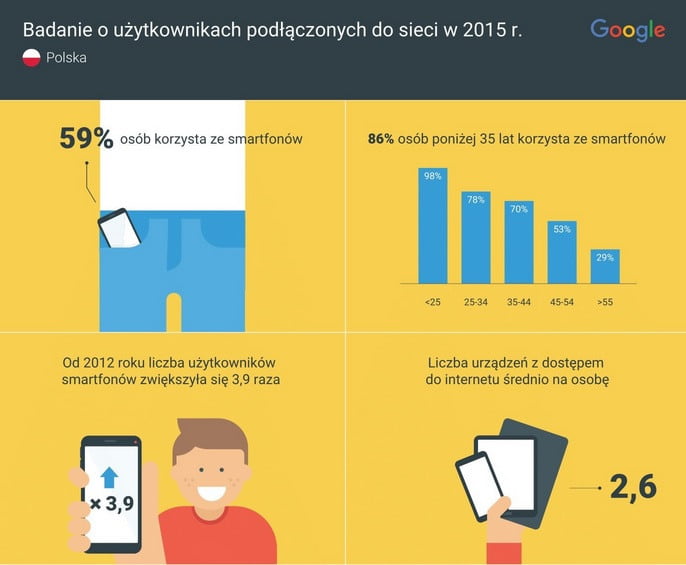
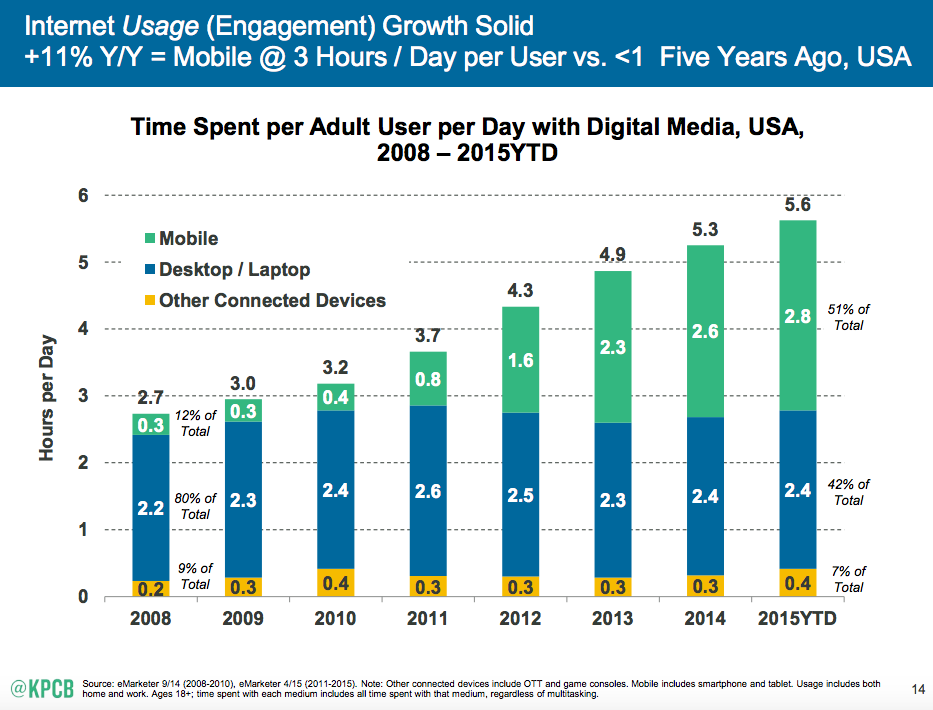
Spójrzmy również na dane, które udostępniliśmy niedawno:

Jak widać, wielu z nas korzysta z Internetu na smartphonach. Co ważne, od 2012 roku liczba użytkowników smartphonów zwiększyła się 3,9 razy (co pokrywa się z danymi dla prezentowanych statystyk prowadzonych od 2011 roku).
To oczywiście fragment infografiki, więcej znajdziesz tutaj: Podsumowanie roku i trendy na 2016 rok, gdzie zamieściliśmy więcej danych i prognoz na 2016 rok.
Dlaczego dostosować stronę mobilnie?
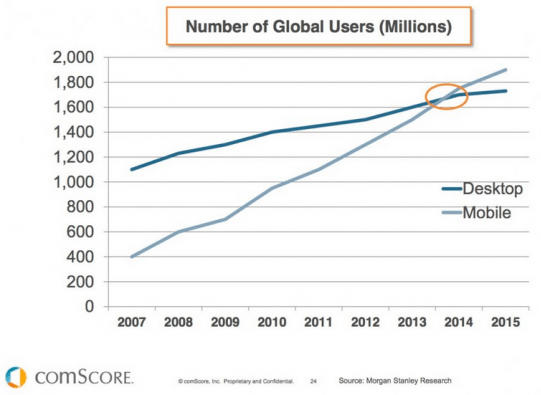
Chyba nie chcesz tracić klientów? Musisz wiedzieć, że potencjalni klienci korzystają z różnych typów urządzeń, a mobile jest ich dużą częścią – według comScore liczba użytkowników mobile jest wyższa od liczby użytkowników desktop (co jest oczywiste, bo chyba każdy z nas ma smartphone czy tablet).

Kolejną kwestią poza liczbą użytkowników mobilnych jest również sposób korzystania z komórek i tabletów. Nowoczesny konsument więcej czasu spędza przed ekranem tabletu i komórki aniżeli przed monitorem komputera.

Źródło powyższych dwóch wykresów
Nie chcesz tracić klientów, zatem musisz być dobrze widoczny w wyszukiwarkach internetowych, w tym w Google. Ta firma mocno stawia na mobile, dlatego 21 kwietnia 2015 roku wprowadziła aktualizację do swojego algorytmu, która inaczej traktuje strony dostosowane mobilnie. Co to dokładnie oznacza? Dla wyników wyszukiwania dla urządzeń mobilnych premiowane są i wyróżniane te strony, które są „mobile-friendly” – lepiej się pozycjonują.
Strona przyjazna dla mobile
Jeśli chcesz, aby twoja strona była przyjazna dla użytkowników tabletów i smartphonów masz do wyboru dwie drogi: wersję responsywną (RWD – Responsive Web Design) lub wersję dedykowaną dla urządzeń mobilnych.
Wersja RWD polega na stworzeniu strony, która będzie sama się dostosowywać do ekranu użytkownika. Ta elastyczna strona, w locie niczym woda układa się na ekranie – od skraju do skraju.
Wersja mobile to dodatkowa strona, przechowywana zazwyczaj w obrębie domeny strony głównej pod katalogiem /m lub /mobile lub też w obrębie subdomeny: mobile.domena.pl lub m.domena.pl. To niezależna wersja strony podstawowej witryny, na którą trafiają użytkownicy z komórek i tabletów przez odpowiednie przekierowania wykrywające jakim urządzeniem dysponuje użytkownik.
Porównanie: strona mobilna czy responsywna?
Na co zatem się zdecydować – RWD czy wersja mobilna? To pytanie jest ogólne i odpowiedź na nią byłaby bardzo złożona, zatem najlepiej przedstawić plusy i minusy każdego z tych rozwiązań.
Wersja Responsive Web Design:
[/panel-header] [panel-content]
- Jedna wersja strony – łatwiej jest zarządzać jedną wersją strony, która elastycznie dopasowuje się do ekranu użytkownika.
- Jeden adres URL – łatwiej dla ciebie i łatwiej dla twoich użytkowników. RWD to zero przekierowań i problemów z SEO związanych ze złym wdrożeniem.
- Niskie koszty – stworzenie jednej strony RWD jest tańsze niż stworzenie dwóch: klasycznej i dedykowanej dla mobile.
- Aktualność – aktualizując treści na stronie nie trzeba osobno myśleć o użytkownikach mobilnych
[/panel-content]
[/panel-header] [panel-content]
- Więcej kodu – dodając reguły dla mobile, pliki css, html i javascript stają się większe i dłużej się wczytują.
- UX nad designem – nie zawsze to co dobrze wygląda na komputerach, będzie dobrze wyglądać na tabletach czy smartphonach. Trzeba liczyć się z kompromisami.
[/panel-content]
Wersja mobile:
[/panel-header] [panel-content]
- Wysoki User Experience – osobna strona mobilna to pełna kontrola nad zachowaniem się treści na urządzeniach mobilnych.
- Szybkość – strona mobilna to mniejsze pliki, arkusze stylów i zoptymalizowane obrazy.
[/panel-content]
[/panel-header] [panel-content]
- Kilka adresów URL – trzeba dbać o właściwe przekierowania i właściwe indeksowanie treści.
- Utrzymanie – dokonując zmiany dla urządzeń desktop trzeba też pamiętać o wprowadzeniu zmian dla mobile.
[/panel-content]
Jak sprawdzić czy strona jest przyjazna dla komórek i tabletów
Dobrze wykonana strona mobilna, czy to w wersji RWD czy jako osobna strona mobilna powinna ładować się szybko i wyglądać zgodnie z projektem na każdym urządzeniu. Dobrze stworzona, mobile-friendly strona to lepsza widoczność w wyszukiwarce dla wyników mobilnych, zatem warto testować wygląd i parametry strony.
Narzędzia na testy mobile-friendly:
Google Search Console
Narzędzie diagnostyczne niezbędne dla każdej strony – prosty w użyciu kombajn i agregator informacji o kondycji naszej strony. Również i w kwestii mobilnej nam pomoże – wskaże nam błędy i elementy, które warto poprawić, aby ułatwić indeksowanie i korzystanie z witryny przez użytkowników.
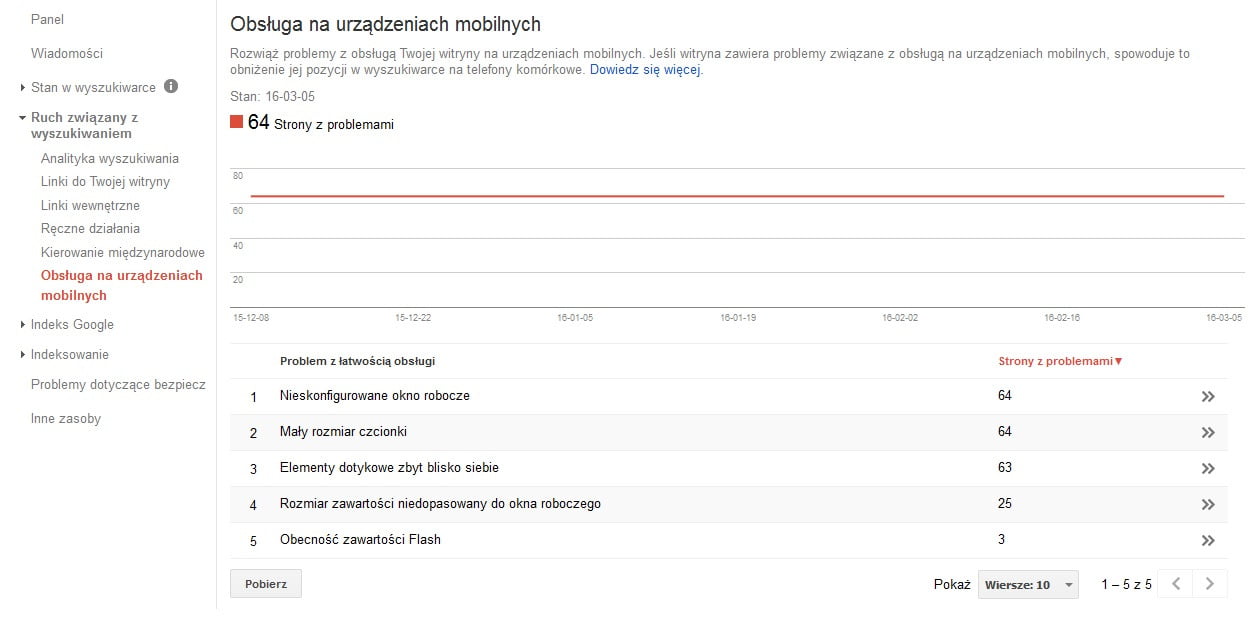
Aby sprawdzić stan witryny, wystarczy przejść w panelu Search Console do zakładki „Ruch związany z wyszukiwaniem” i z listy rozwijanej wybrać „Obsługa na urządzeniach mobilnych”

Jak widać, mamy tutaj informacje z rodzaju „problemów z łatwością obsługi” na temat nieskonfigurowanych oknach roboczych, problemach z małym rozmiarem czcionek, zbyt bliskim położeniu elementów dotykowych czy wykrytą obecnością technologii Flash. Oczywiście, jeśli nasza strona jest w 100% mobile-friendly, wówczas zobaczymy tutaj pustą zakładkę.
Adres do narzędzia Search Console: https://www.google.com/webmasters/tools/home?hl=pl
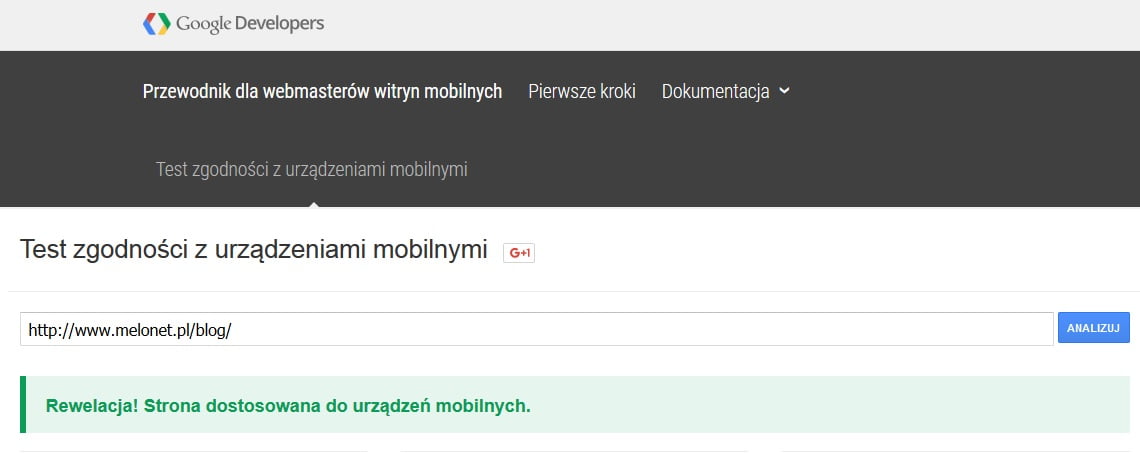
2. Test zgodności z urządzeniami mobilnymi – Google Developers
To zewnętrzne, dedykowane narzędzie do testowania wdrożenia wszelkich wytycznych z obsługą urządzeń mobilnych dla witryny. Zaletą tej usługi jest wskazanie również sposobów na poprawę wykrytych problemów.

Narzędzie znajdziemy pod adresem: https://www.google.com/webmasters/tools/mobile-friendly/
Zaletą tego narzędzia jest również fakt, że nie musimy weryfikować własności witryny celem jest przetestowania.
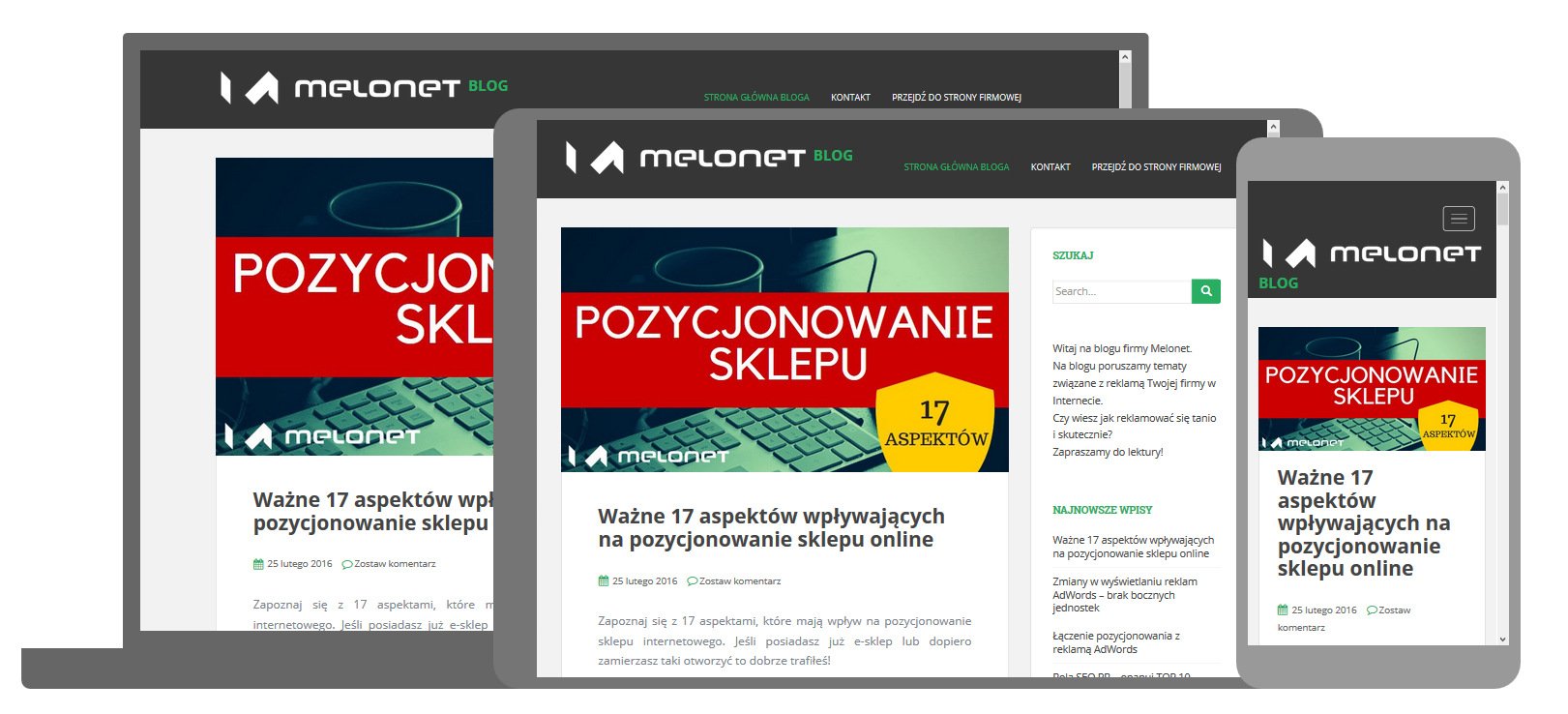
3. Google Resizer
Kolejne narzędzie diagnostyczne od firmy Google, które jednak bardziej skupia się na aspekcie wizualnym dla końcowego odbiorcy. W szybki sposób pokazuje, jak wygląda witryna w trzech najbardziej popularnych rozmiarach ekranów: komputera, tabletu i komórki typu smartphone.

Zaletą tego narzędzia jest również możliwość swobodnej manipulacji stroną – tak jakbyśmy korzystali z danej strony na wybranym urządzeniu: możemy przewijać stronę, przetestować działanie mobilnej nawigacji itp.
Narzędzie znajdziemy pod adresem: design.google.com/resizer/
Wymienione wyżej narzędzia to nie jedyne jakie są dostępne – jak widać postawiłem na wybór aplikacji ze stajni firmy Google. Jednak wykorzystując ich dane do analizy witryny możemy być pewni, że nasza strona będzie odbierana jako prawdziwa mobile-friendly. Pamiętajmy jednak, że nic nie zastąpi realnych testów – konkretne urządzenia i oprogramowanie mogą inaczej wyświetlać poszczególne elementy. Dlatego warto testować swoją stronę na kilku urządzeniach jakie mamy pod ręką.
[notification type=”alert-success” close=”false” ]Twoja strona pozytywnie przeszła testy, ale nie jesteś usatysfakcjonowany jej pozycją w wyszukiwarce Google? Sprawdź naszą ofertę na pozycjonowanie stron i skontaktuj się z nami: przedstawimy dla Ciebie ofertę.[/notification]
Podsumowanie
Co wybrać po zestawieniu mobile kontra RWD? To wszystko jest uzależnione oczywiście od treści, które serwuje twój serwis. Jednak w przeważającej liczbie przypadków to wersja Responsive Web Design jest wysoce zalecana, głównie ze względu na brak komplikacji architektury przekierowań i zarządzania treściami dla strony – nie ma ryzyka duplicate content – o czym więcej tutaj.
Niezależnie jednak od wyboru, stworzenie strony przyjaznej dla użytkowników mobilnych jest kluczowe dla każdego biznesu, który myśli o pozyskiwaniu klientów z Internetu. Strona mobilna to strona przyjazna zarówno dla użytkowników jak i wyszukiwarek.